LET'S ROCK!
Cards BRL
Supported Brands
| Brand Name | Installments |
|---|---|
| VISA | 2-12 |
| MASTER | 2-12 |
| ELO | 2-12 |
| AMEX | 2-12 |
| HYPER | 2-12 |
| Transaction Types | Meaning | Success return codes |
|---|---|---|
| PA | Authorization of the card. This transaction type has to be followed by a CP event | 000.000.000 |
| DB | Debit of the card without prior authorization request | 000.000.000 |
| CP | Capture of the Amount previously authorized | 000.000.000 |
Create the checkout
// GET Request to the following endpoint: // https://test.oppwa.com/v1/checkouts/ amount=1.00 currency=BRL paymentType=PA//your API Credentialsauthentication.userId=8a8294174ae82ada014aedf7fb151d5f authentication.password=AKdx7nmH authentication.entityId=8a8294174ae82ada014aedfd75aa1d79 //end of API Credentials customer.ip=1.1.1.1 customer.email=test@test.com merchantTransactionID=1234 //this value will show up on settlement reports and serves as your reference for this transaction
Successful Response
{
"result":{
"code":"000.200.100",
"description":"successfully created checkout"
},
"buildNumber":"beb408d1f2c902bfb8665e2b4e268f1039848d03@2016-02-16 12:49:58 +0000",
"timestamp":"2016-02-16 13:25:09+0000",
"ndc":"DA84DCEB01BD28810E992D9EC8085985.sbg-vm-tx01",
"id":"DA84DCEB01BD28810E992D9EC8085985.sbg-vm-tx01"
}
Create the Hosted Payment Page / Payment Form
<script>
//display the CPF number and set language to Portuguese
var wpwlOptions ={ showTaxNumberField:true, locale:"pt"
}
</script>
<script
src="https://test.oppwa.com/v1/paymentWidgets.js?checkoutId=75E53EDE2467B24C179501962555376C.sbg-vm-tx02"></script>
//Define the card brands you want to allow and also set the shopper result URL in which the shopper is being redirected to once the payment is concluded
<form action=" {shopperResultUrl}" class="paymentWidgets">VISA MASTER ELO</form>
Capture the Amount
A capture is used to request clearing for previously authorized funds. A capture request is performed against a previous preauthorization (PA) payment by referencing its payment.id and sending a POST request over HTTPS to the /payments/{id} endpoint. Captures can be for full or partial amounts and multiple capture requests against the same PA are allowed.
//POST Request to https://test.oppwa.com/v1/payments/payment.id //payment.id is the uniqueID that is returned upon a successful PA authentication.userId=8a8294184e736012014e78a17a6a15b0 authentication.entityId=8a8294184e736012014e78a17a5615ac authentication.password=f2FEKZqtBz amount=1.00 currency=BRL paymentType=CP
Get the payment status
Once the payment has been processed, the customer is redirected to your shopperResultUrl along with a GET parameter resourcePath.
Important: The baseUrl must end in a "/", e.g. "https://test.oppwa.com/".
Then, to get the status of the payment, you should make a GET request to the baseUrl + resourcePath, including your authentication parameters.
//GET Request to the following URL:
//https://test.oppwa.com/v1/checkouts/{checkoutId}/payment
//The id is what you receive in the previous response once a payment was initiated.
authentication.userId=8a8294184e736012014e78a17a6a15b0
authentication.entityId=8a8294184e736012014e78a17a5615ac
authentication.password=f2FEKZqtBz
We recommend that you verify the following fields from the Payment Status response, by comparing the returned values with expected:
- ID(s)
- Amount
- Currency
- Brand
- Type
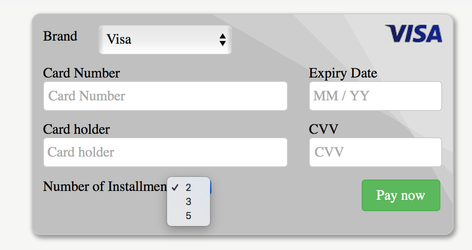
Installments
to add installments, add the following javascript in the hosted payment page / payment form. The example below will display then a drop-down of 2, 3 and 5 installments:
var wpwlOptions = {
style: "card",
onReady: function() {
var numberOfInstallmentsHtml = '<div class="wpwl-label wpwl-label-custom" style="display:inline-block">Number of Installments</div>' +
'<div class="wpwl-wrapper wpwl-wrapper-custom" style="display:inline-block">' +
'<select name="recurring.numberOfInstallments"><option value="2">2</option><option value="3">3</option><option value="5">5</option></select>' +
'</div>';
$('form.wpwl-form-card').find('.wpwl-button').before(numberOfInstallmentsHtml);
}
}
Field specifications (additional parameters for OTAs apply Hotel reservations and Airline Ticketing)
Name | Description | Format | Example |
amount | Amount of the payment request. The dot is used as a decimal separator. | N13 [0- 9]{1,10}\.[0 -9]{2} | 1.00 |
currency | Currency Code according to ISO 4217 specifications of the payment request’s amount | A3 [a-zA-Z]{3} | BRL |
customer.email | The (internal) email address of the customer | AN128 [\s\S]{6,12 8} | |
customer.ip | AN255 [\s\S]{1,25 5} | AN255 [\s\S]{1,25 5} | 1.1.1.1 |
merchantTransactionID | Merchant-provided reference number | AN255 [\s\S]{1,25 5} | 1234 |
shopperResultUrl | Result URL after payment is completet | AN2048 [\s\S]{6,2048} |